本教程介绍给模块表单添加自定义参数字段,实现个性化需求
以 Zone模块下的baoming表单为例:
1、创建文件:
dayrui/App/Zone/Views/diy_baoming.html
内容
<div class="form-group">
<label class="col-md-2 control-label">英文名称</label>
<div class="col-md-10">
<label><input class="form-control input-large" type="text" name="data[setting][entitle]" value="{$data['setting']['entitle']}"></label>
</div>
</div>其中的entitle就是想要创建的字段名称,命名格式必须是 data[setting][字段名]
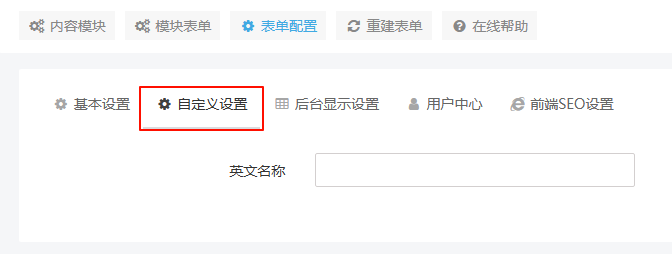
2、进入模块表单【修改】界面就能看到自定义设置选项了,如下图所示

3、调用参数值
3.1、在程序中调用
当前模块中时: $this->module['form']['baoming']['setting']['字段名']
3.2、在模板中调用
当前模块中时: {$ci->module['form']['baoming']['setting']['字段名']} (文本类型字段)